The Hmong Cloth
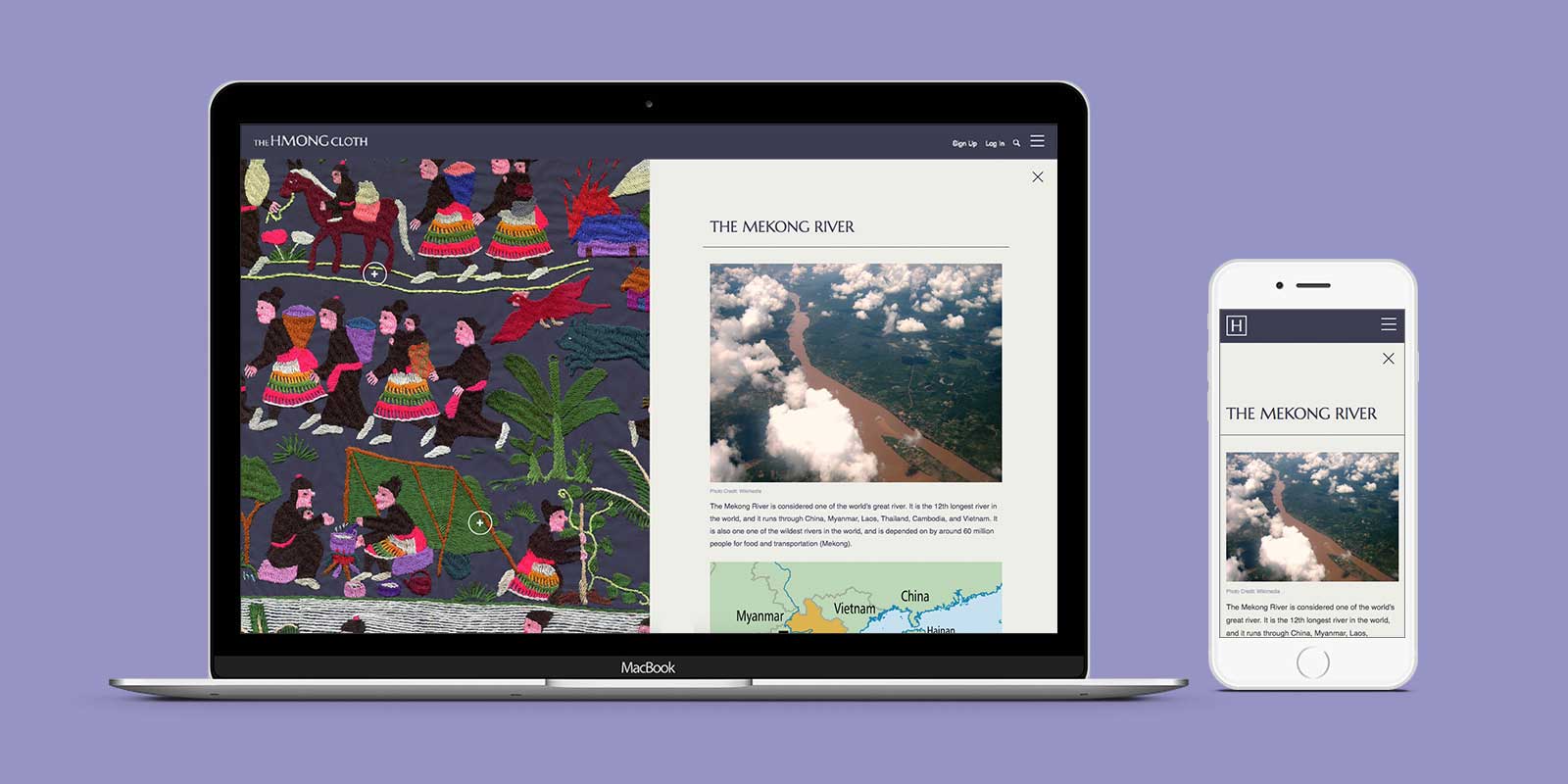
The Hmong Cloth holds a collection of stories based on a Hmong story cloth. The story cloth illustrates certain events that occurred as a result of the Hmong’s involvement in the Vietnam War. The stories tell of the people’s experience of these events.
Project Overview
This is a personal conceptual project.
The Problem
There are many books, documentaries, and exhibits that documents the Vietnam War and how the Hmong people were affected by it. It can be tedious to dig through these documents if you were interested in hearing just the stories of different people and their journey.
The Solution
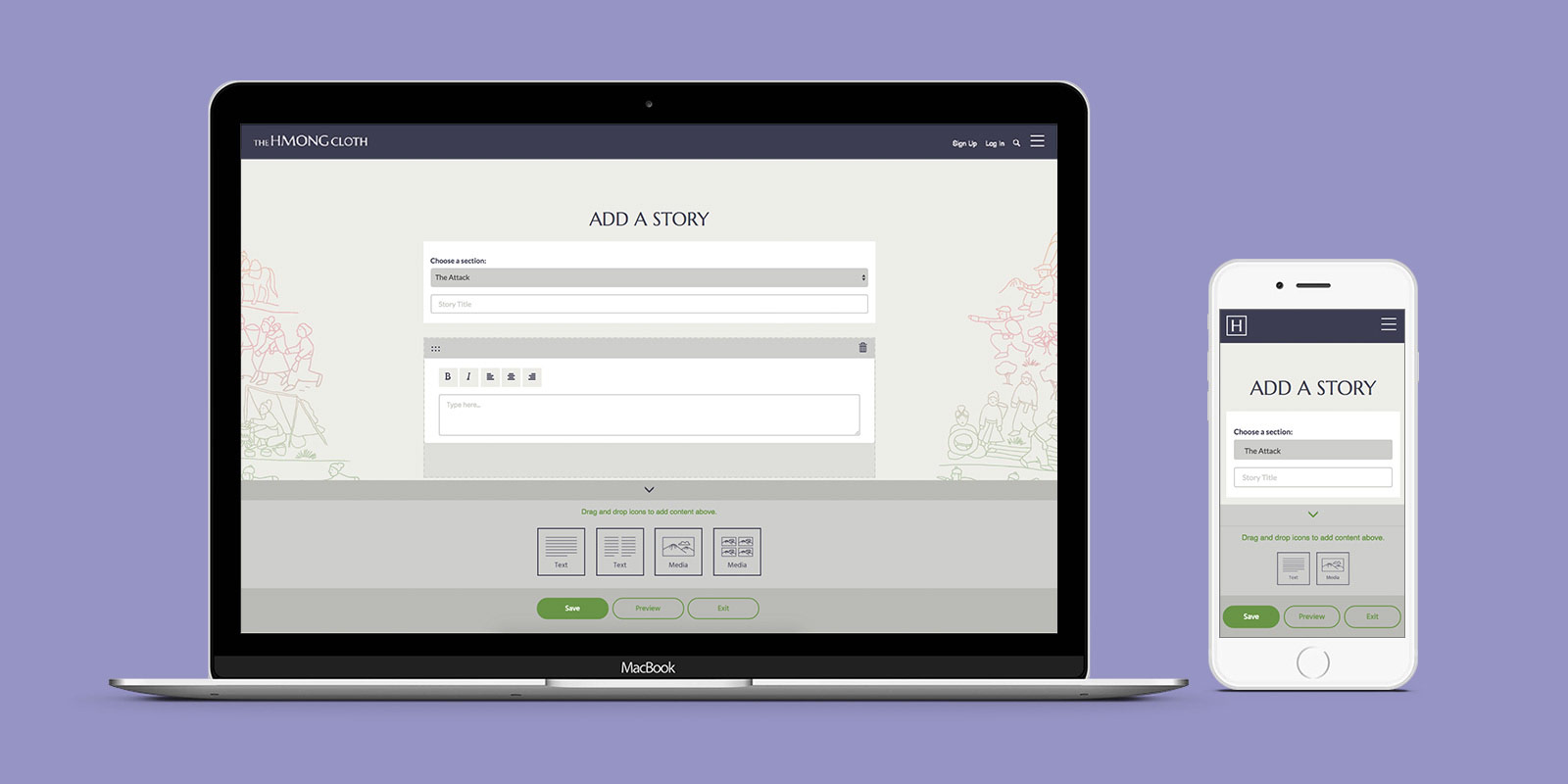
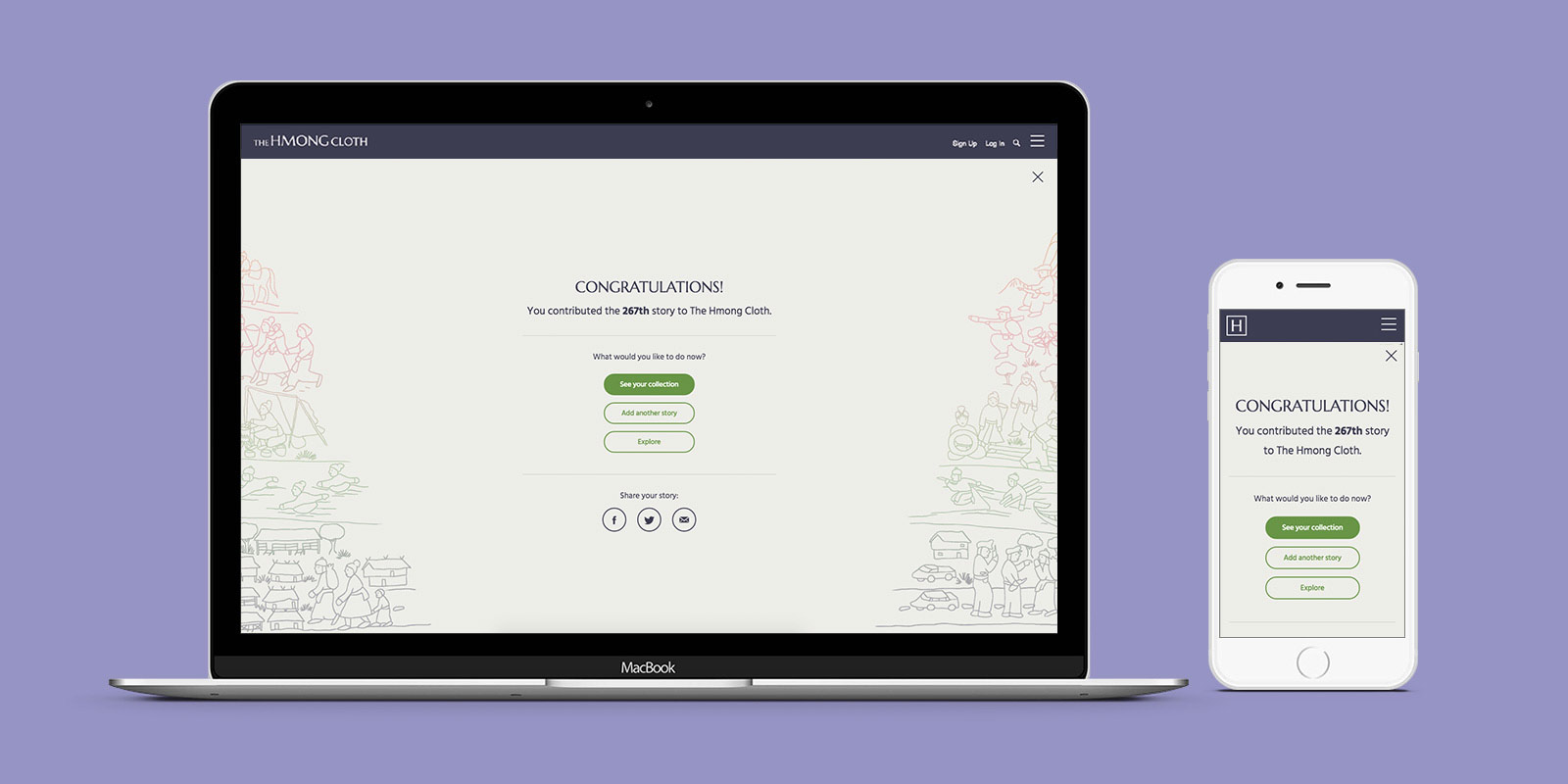
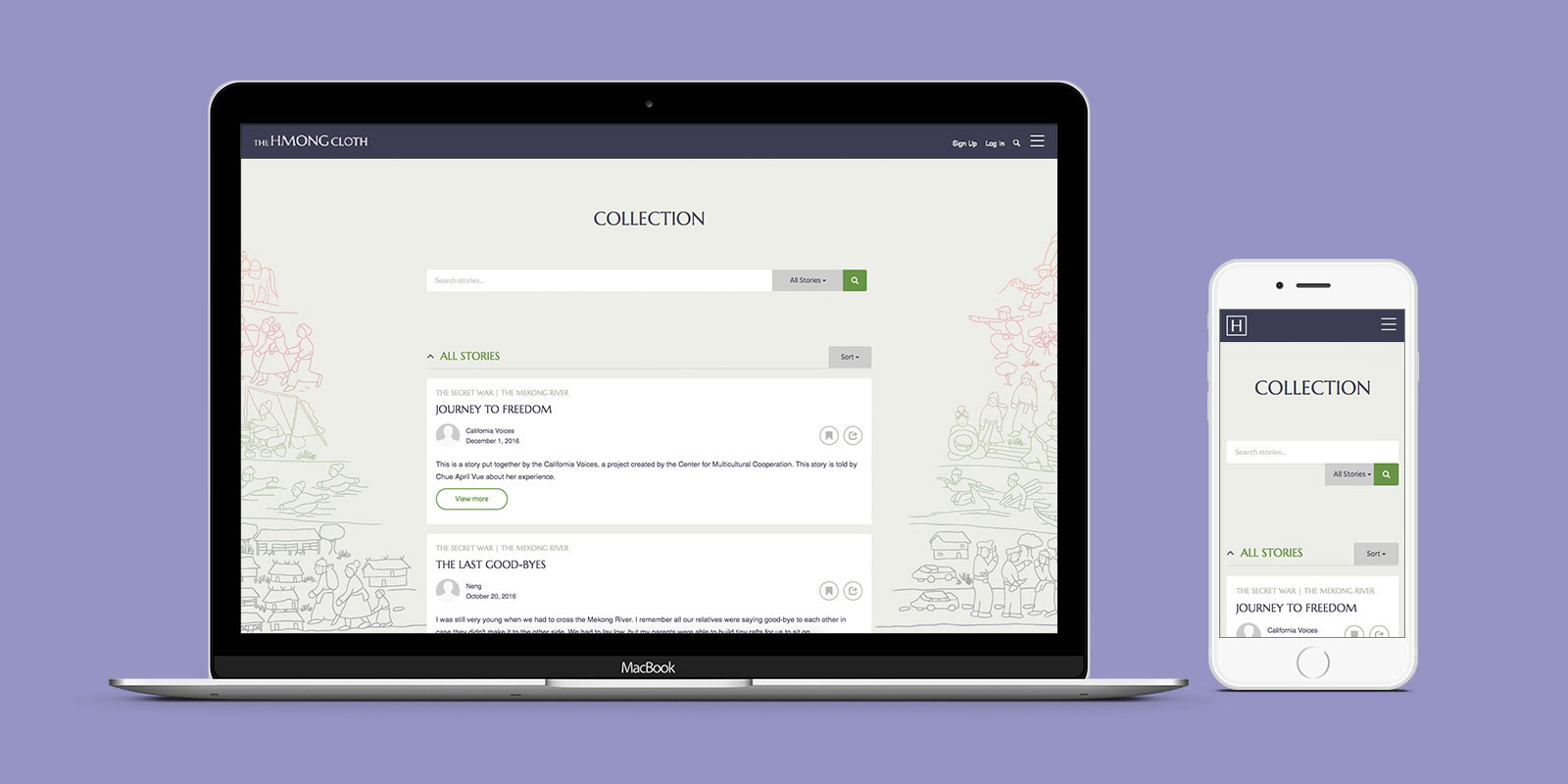
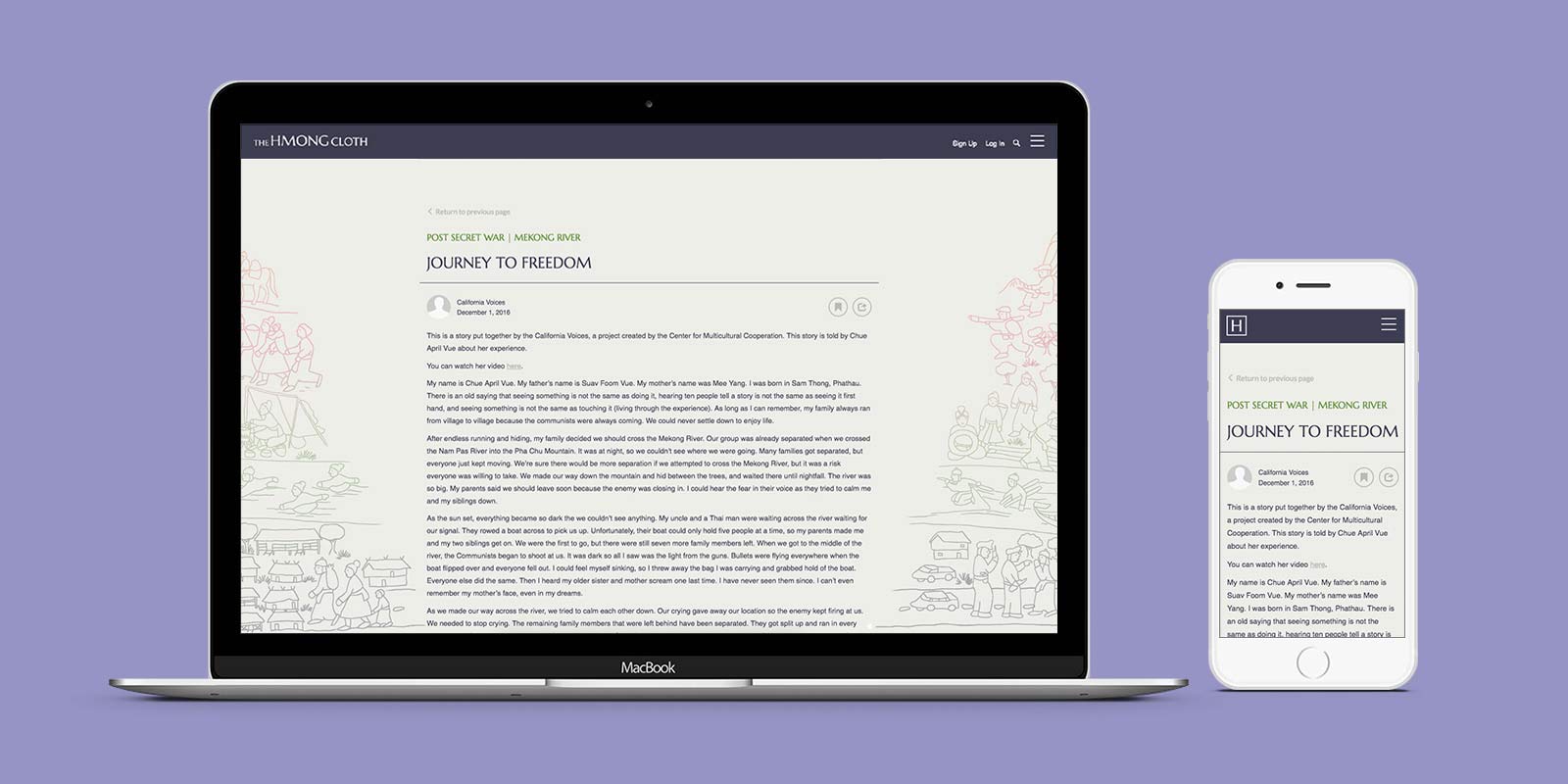
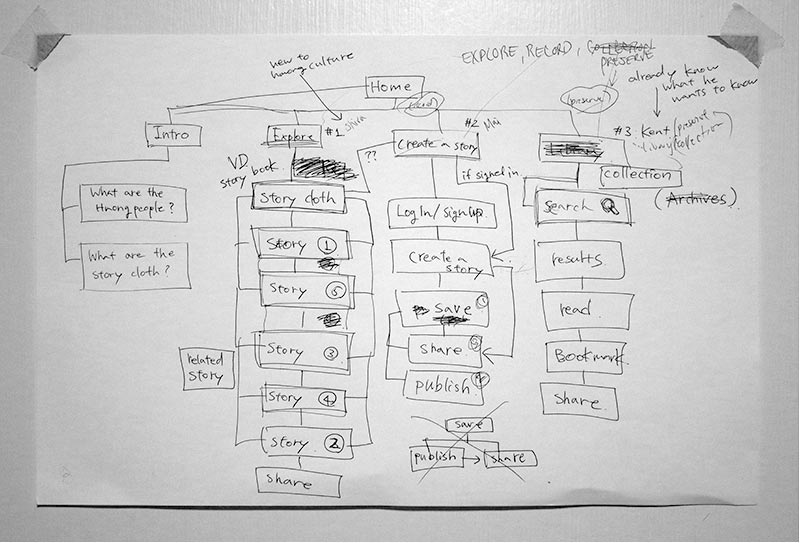
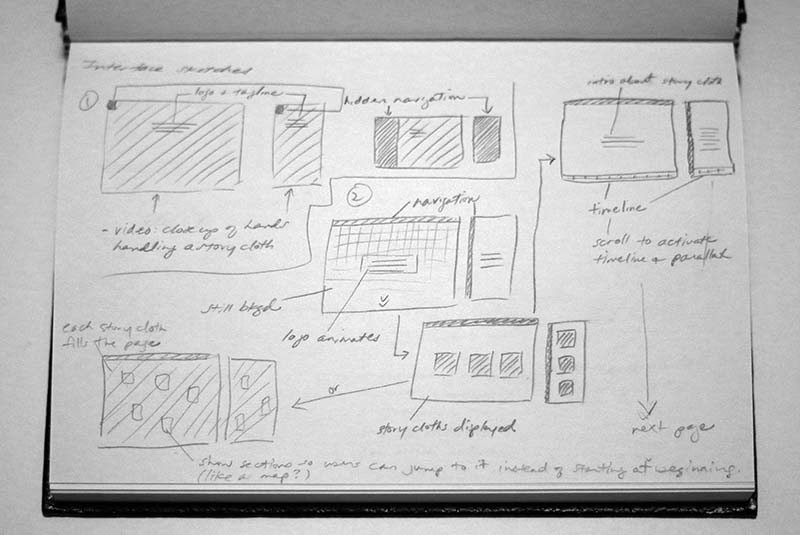
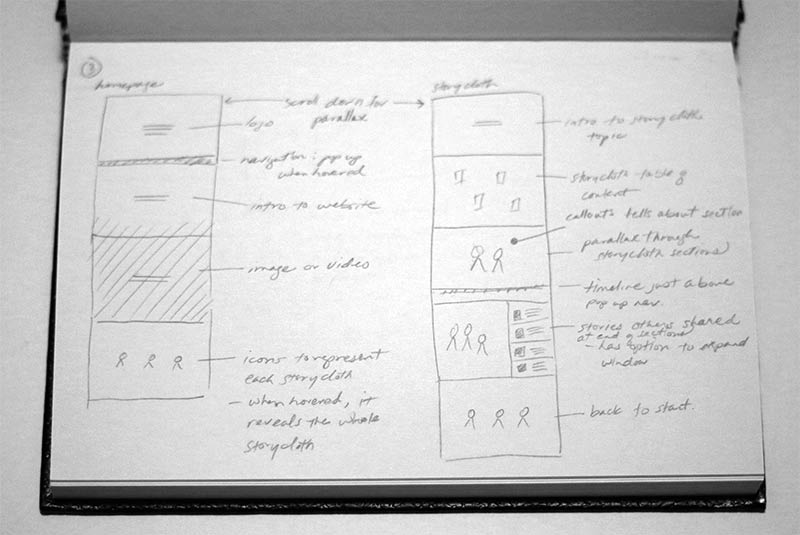
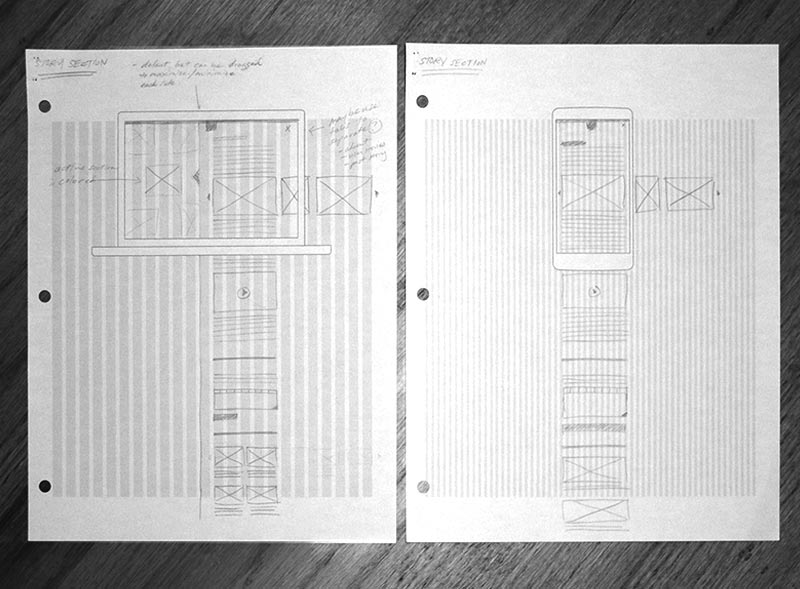
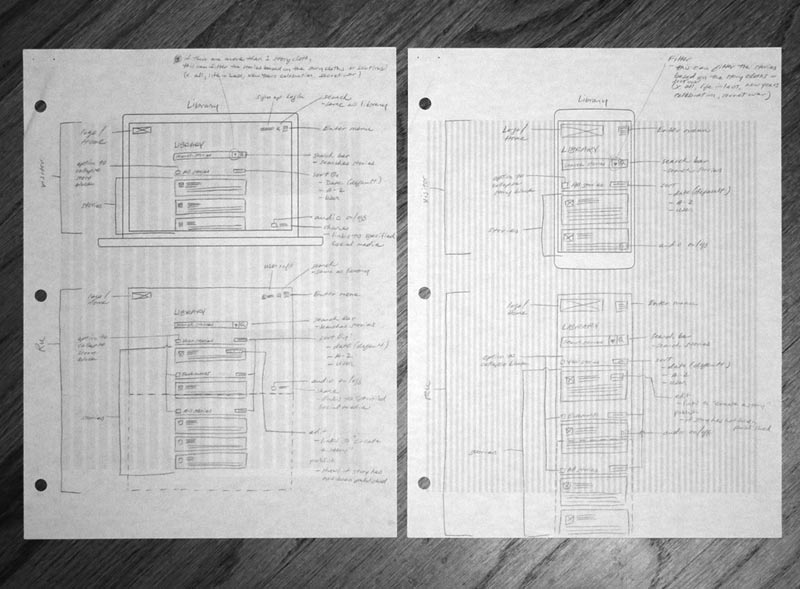
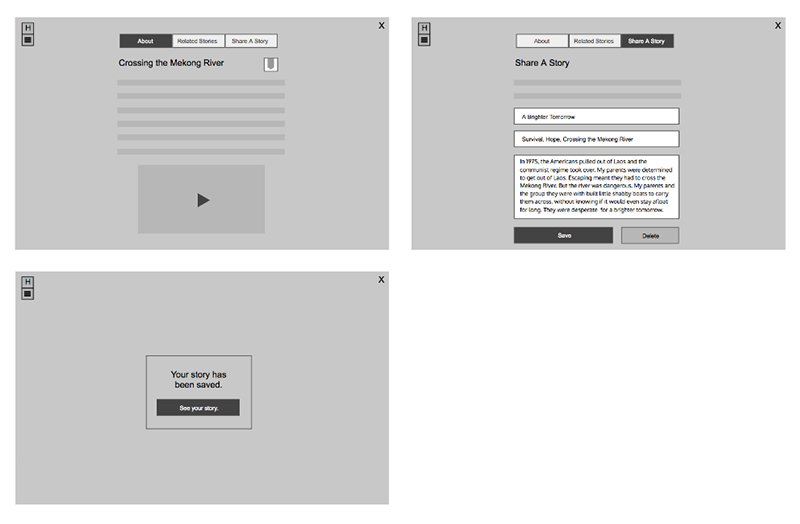
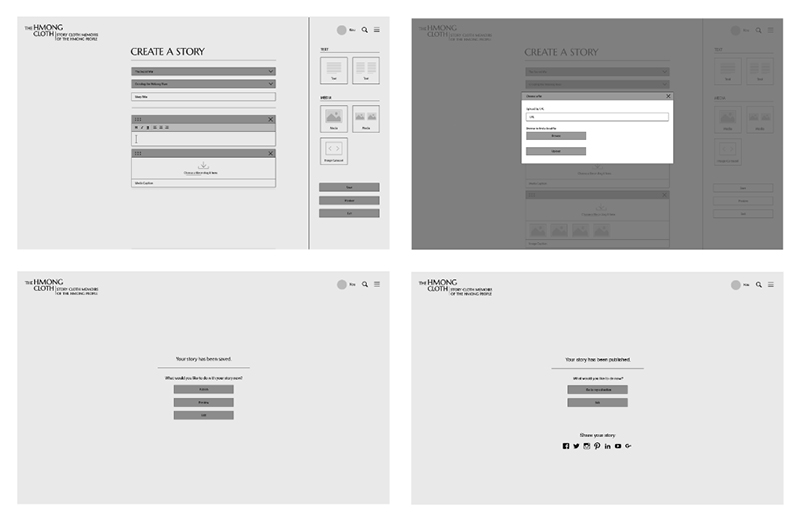
A desktop-first website that holds a collection of stories about the journey and experiences of the Hmong people after the Vietnam War. These stories are guided by a Hmong story cloth so that it's easier to categorize and find stories specific to the journey depicted in the cloth.
My Responsibilities
Art direction, visual design, information architecture, user experience design, web development